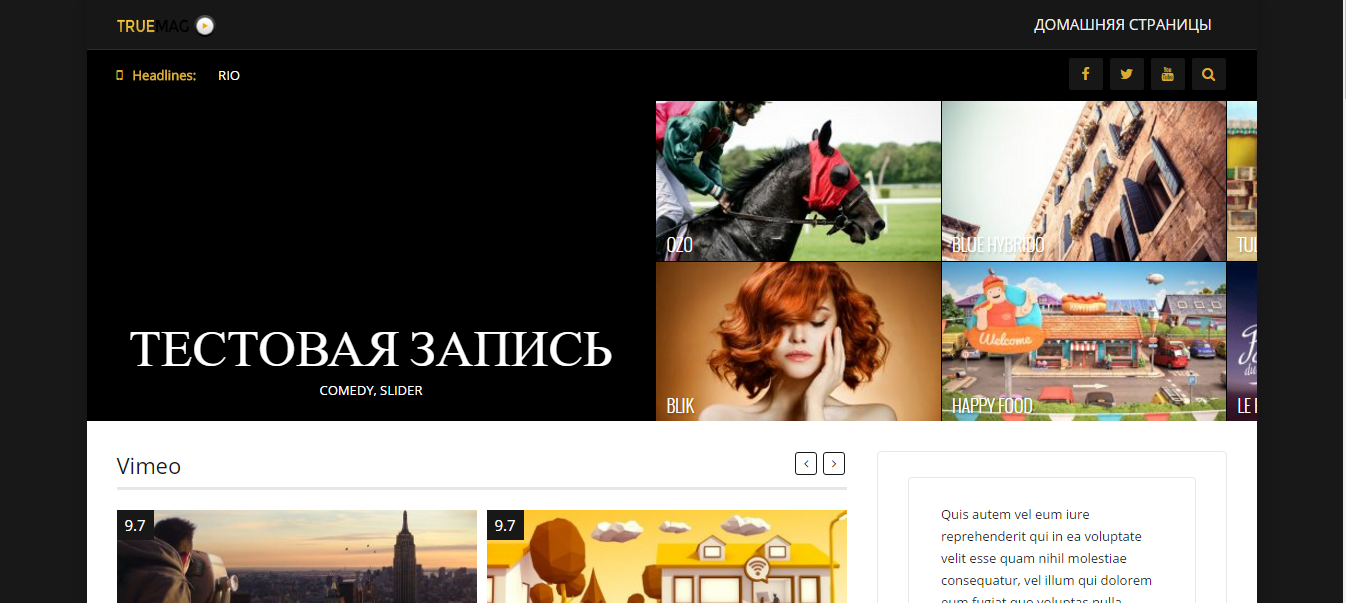
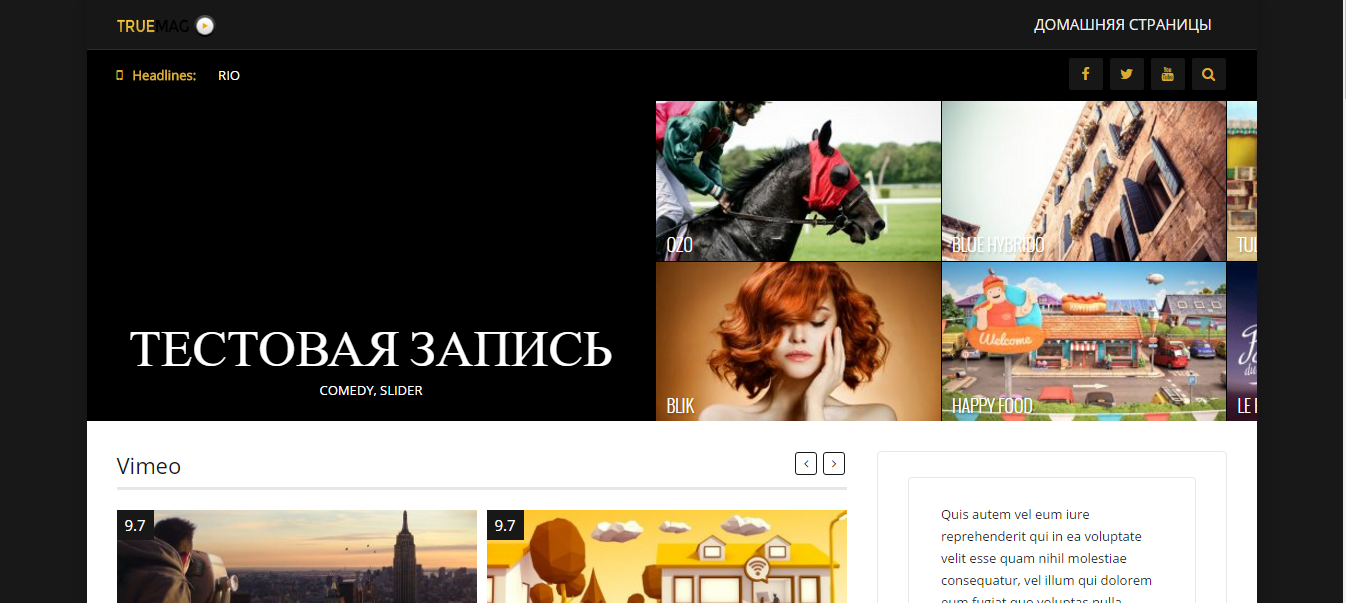
Доброго времени суток, столкнулся с такой проблемой: установил на свой сайт тему TrueMag, при посте видео с YouTube миниатюра отображается, только если она загружена на сам сайт.

До этого была тема DeTube, там я постил видео и автоматически отображалась миниатюра напрямую с YouTube, без скачивания, при помощи плагина Video Thumbnails.

Сам сайт - csgovideo.ru
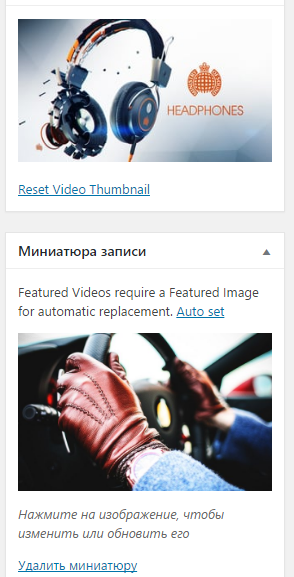
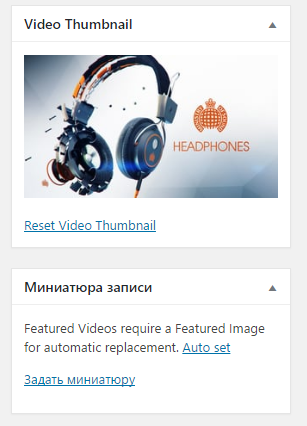
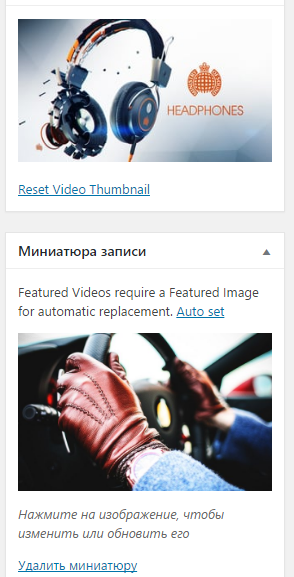
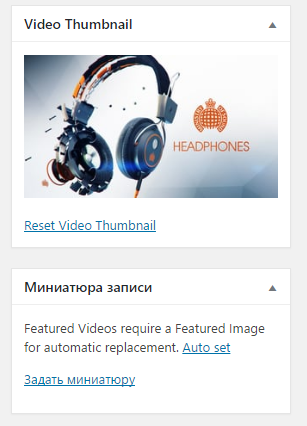
Прошу помощи и советов, как сделать так, чтобы без скачивания отображались на сайте миниатюры, с помощью Video Thumbnails, галочку в плагине на скачивание миниатюры на сервер снял, она загружается в самой новости, но на сайте не отображается. (На картинке "тестовая запись". Миниатюра не отображается, хотя Video Thumbnails ее нашел и поставил, это видно на самой первой картинке.)


До этого была тема DeTube, там я постил видео и автоматически отображалась миниатюра напрямую с YouTube, без скачивания, при помощи плагина Video Thumbnails.

Сам сайт - csgovideo.ru
Прошу помощи и советов, как сделать так, чтобы без скачивания отображались на сайте миниатюры, с помощью Video Thumbnails, галочку в плагине на скачивание миниатюры на сервер снял, она загружается в самой новости, но на сайте не отображается. (На картинке "тестовая запись". Миниатюра не отображается, хотя Video Thumbnails ее нашел и поставил, это видно на самой первой картинке.)